While executing a testcase, if the testcase fails, then we need to take a screenshot of the page for error reporting. This can also be done by using Selenium Webdriver.
We can use the following syntax for capturing and saving full page screenshot.
File screenshot = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
Then it can be stored in our local drive using the following syntax
FileUtils.copyFile(screenshot, new File(“D:\\screenshot.png”));
Now, here is the small example of webdriver script by which we can capture the full page screenshot.
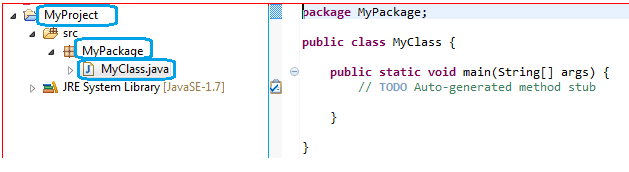
package Screenshot;
import java.io.File;
import java.util.concurrent.TimeUnit;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class FullPage_Screenshot {
public static void main(String[] args) throws Exception {
WebDriver driver = new FirefoxDriver();
try{
driver.get("http://google.co.in");
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
driver.manage().window().maximize();
//driver.findElement(By.xpath("//input[@id='gbqfq']")).sendKeys("test");
driver.findElement(By.xpath("//input[@id='gbqfq1']")).sendKeys("test");
System.out.println("Entered data in textfield");
}
catch (Exception e)
{
File scrFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(scrFile, new File("D:\\screenShot1.png"));
System.out.println("Screenshot is captured for failed testcase");
}
}
}
// driver.findElement(By.xpath(“//input[@id=’gbqfq’]”)).sendKeys(“test”);
If we execute this statement, then we can enter data into the text field and the testcase will pass. So, it will not take the screenshot.
So, I have commented out the correct statement so that the testcase will fail and screenshot will be captured.
Hope this will help you 🙂